- collaboration
Invite Team Members
Assign Projects
Users & Role Management
Review Management [Test Cases]
Review Management [Elements]
Execution Controls
- test cases
Test Cases
Test Case List Actions
Import and Export Test Cases
Import Test Project Test Cases
Importing Postman Collections and Environments
Test cases for Desktop Windows
Update Test Case result in a Test Plan
Test cases for Mobile Web Application
- Test Step Types
Type: Natural Language
Type: REST API
Type: Step Group
Type: For Loop
Type: While Loop
Type: Block
Type: If Condition
Nested Step Groups
Create Test Steps
Image Injection
Cross-application testing
- Test Data Types
Raw
Parameter
Runtime
Random
Data Generator
Phone Number
Mail Box
Environment
Concat Test Data
Create Test Data [Parameter]
Update Test Data Profile
Updating Value in TDP
Import TDP
Bulk Deletion of a Test Data Profile
Create Test Data [Environment]
- Elements (Objects)
- Web Applications
Record Multiple Elements
Record Single Element
Create Elements
Supported Locator Types
Formulating Elements
Shadow DOM Elements
Verifying elements in Chrome DevTools
Handling iframe Elements?
Dynamic Locators using Parameter
Dynamic Locators using Runtime
Using Environment Test Data for Dynamic locators
Import/Export Elements
AI Enabled Auto-Healing
- test step recorder
Install Chrome Extension
Install Firefox Extension
Install Edge Extension
Exclude Attributes/Classes
- test plans
Add, Edit, Delete Test Machines
Add, Edit, Delete Test Suites
Schedule Test Plans
Run Test Suites In Parallel
Cross Browser Testing
Distributed Testing
Headless Testing
Test Lab Types
Disabling Test Cases in Test Plans
AfterTest Case
Post Plan Hook
AfterTest Suite
Email Configuration in Test Plan
Execute Partial Test Plans via API
Ad-hoc Run
Test Plan Executions
Dry Runs on Local Devices
Run Tests on Vendor Platforms
Run Test Plans on Local Devices
Test Locally Hosted Applications
Debug Test Case Failures
Parallel and Allowed queues
- debugging
Debug results on local devices (Web applications)
Debug Results on Local Devices
Launch Debugger in the Same Window
- Testsigma Agent
Pre-requisites
Setup: Windows, Mac, Linux
Setup: Android Local Devices
Setting up iOS Local Devices
Update Agent Manually
Update Drivers Manually
Delete Corrupted Agent
Triggering Tests on Local Devices
- troubleshooting
Agent - Startup and Registration Errors
Fetching Agent logs
Upgrade Testsigma Agent Automatically
Testsigma Agent - FAQs
- continuous integration
Test Plan Details
REST API (Generic)
Jenkins
Azure DevOps
AWS DevOps
AWS Lambda
Circle CI
Bamboo CI
Travis CI
CodeShip CI
Shell Script(Generic)
Bitrise CI
GitHub CICD
Bitbucket CICD
GitLab CI/CD
- desired capabilities
Most Common Desired Capabilities
Browser Console Debug Logs
Geolocation Emulation
Bypass Unsafe Download Prompt
Geolocation for Chrome & Firefox
Custom User Profile in Chrome
Emulate Mobile Devices (Chrome)
Add Chrome Extension
Network Throttling
Network Logs
Biometric Authentication
Enable App Resigning in iOS
Enable Capturing Screenshots (Android & iOS)
Configure Android WebViews
Incognito/Private mode
Set Google Play Store Credentials
- addons
What is an Addon?
Addons Community Marketplace
Install Community Addon
Prerequisites(Create/Update Addon)
Create an Addon
Update Addon
Addon Types
Create a Post Plan Hook add-on in Testsigma
Create OCR Text Extraction Addon
- configuration
API Keys
- Security(SSO)
Setting Up Google Single Sign-On(SSO) Login in Testsigma
Setting Up Okta Single Sign-On Integration with SAML Login in Testsigma
Setting up SAML-based SSO login for Testsigma in Azure
iOS Settings
Creating WDA File for iOS App Testing
- uploads
Upload Files
Upload Android and iOS Apps
How to generate mobile builds for Android/iOS applications?
- Testsigma REST APIs
Environments
Elements
Test Plans
Upload Files
Get Project wide information
Upload and update test data profile
Trigger Multiple Test Plans
Trigger Test Plan remotely and wait until Completion
Run the same Test Plan multiple times in Parallel
Schedule, Update and Delete a test plan using API
Update Test Case results using API
Create and update values of Test Data Profile using REST API
Rerun Test Cases from Run Results using API
- open source dev environment setup
macOS and IntelliJ Community Edition
macOS and IntelliJ Ultimate Edition
Windows and IntelliJ Ultimate Edition
Setup Dev Environment [Addons]
- NLPs
Unable to retrieve value stored in text element
Unable to capture dropdown element
Unable to Select Radiobutton
Unable to Click Checkbox
- setup
Server Docker Deployment Errors
Secured Business Application Support
Troubleshooting Restricted Access to Testsigma
Why mobile device not displayed in Testsigma Mobile Test Recorder?
Unable to create new test session due to unexpected error
- web apps
URL not accessible
Test Queued for a Long Time
Issues with UI Identifiers
Missing Elements in Recorder
Collecting HAR File
- mobile apps
Failed to Start Mobile Test Recorder
Troubleshooting “Failed to perform action Mobile Test Recorder” error
Test Execution State is Queued for a Long Time
Mobile app keeps stopping after successful launch
More pre-requisite settings
Unable to start WDA Process on iPhone
Most Common causes for Click/Tap NLP failure
Finding App Package & App Activity (Android)
- on premise setup
On-Premise Setup Prerequisites
On-Premise Setup with Docker-compose File
Post-Installation Checklist for On-Premise Setup
Install Docker on an Unix OS in Azure Infrastructure
SMTP Configuration in Testsigma
Configure Custom Domains
- salesforce testing
Intro: Testsigma for Salesforce Testing
Creating a Connected App
Creating a Salesforce Project
Creating Metadata Connections
Adding User Connections
Build Test Cases: Manual+Live
Salesforce Element Repositories
Intro: Testsigma Special NLPs
Strategies for Formulating Elements
For this guide, it would be recommended to get familiar with the Chrome Developer Tools and Elements Panel for finding the Elements and their attributes. For more information, see getting started with viewing and changing the DOM.
Elements can be created from the attributes/properties of an HTML Element, using:
- Attributes of the element like id, name, placeholder
- Link Text and partial link text of the element
- XPaths/ CSS Selectors
1. Using Unique Single Element Attributes
You can use any of the element attributes such as ID, Name, Class Name, etc if their value is unique. ID locator is the most preferred and recommended single attribute.
Check the below section “Get Locators value manually using Chrome Developer Tools” to learn how to use Chrome Developer Tools to get the attribute value.
2. Using Link Text and Partial Link Text
You can use the visible text(fully or partially) on a link(anchor tag) for formulating Elements.
Check the below section “Get Locators value manually using Chrome Developer Tools” to learn how to use Chrome Developer Tools to get the link text.
3. Using XPath/CSS Selectors
You can generate XPath/ CSS Selectors for elements using Chrome Developer tools if you are familiar with XPath/CSS Selector creation.
Check the below section “Get Locators value manually using Chrome Developer Tools” to learn how to use Chrome Developer Tools to get the XPath or CSS Selector.
Get Locators value manually using Chrome Developer Tools
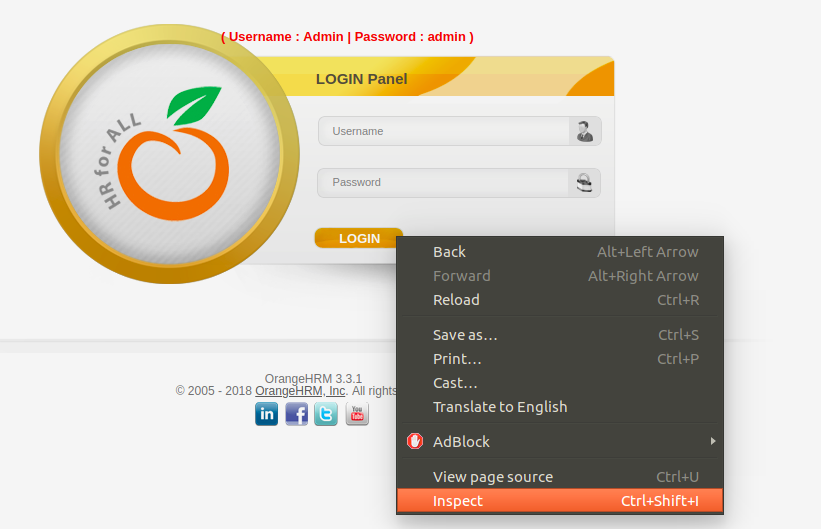
For demonstration, we will take the example of a simple Login button on the OrangeHRM Login page. We will try to get the Attribute values for the Login button below:
- Navigate to the page in your Google Chrome Browser.
- Right-click on the element you want to get locator for and select Inspect Element from the popup menu. In this case, it is the Login button on the OrangeHRM login page.

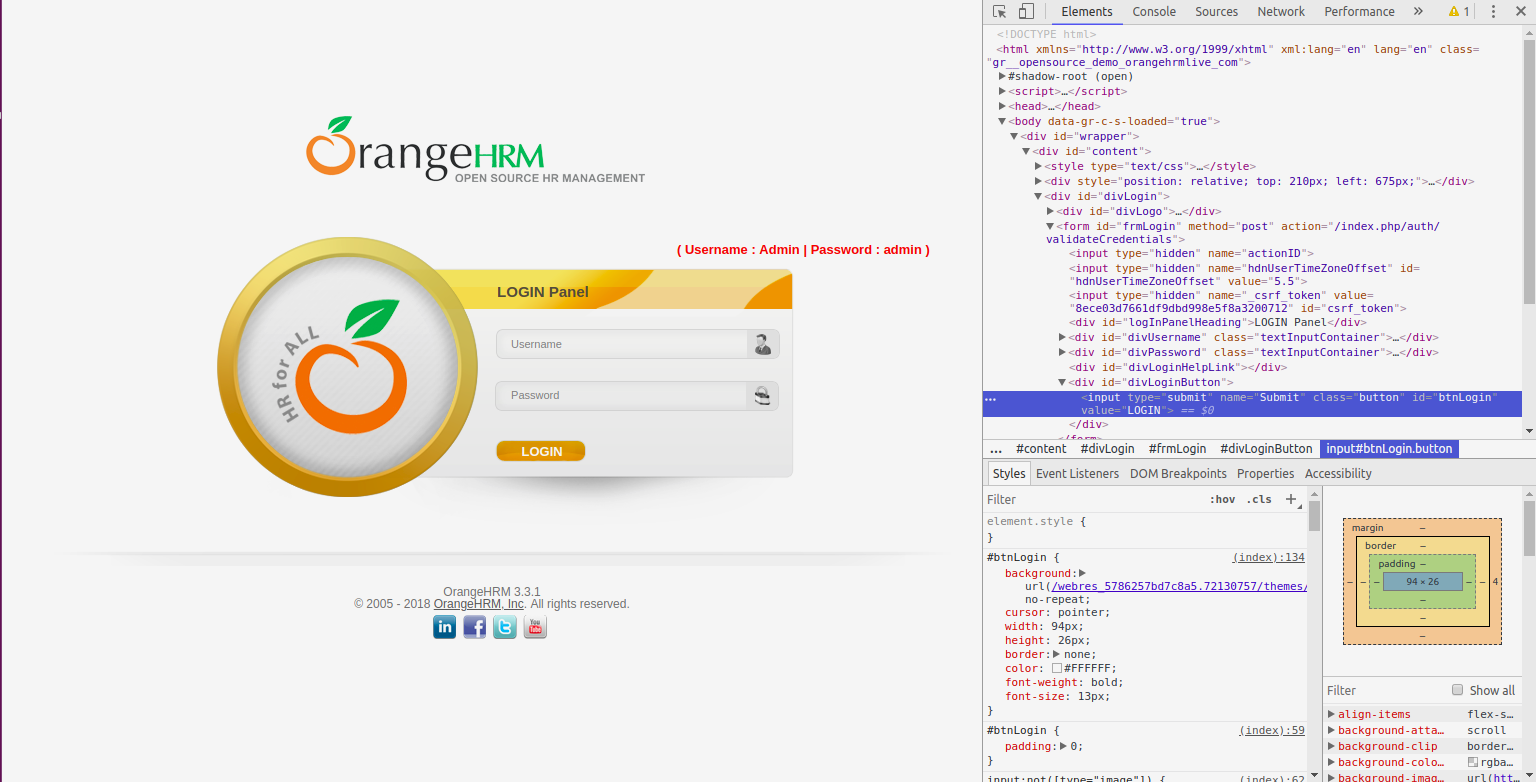
The Elements panel of Google Chrome Developer Tools will open up on the right or bottom of your web browser window and your clicked element will be highlighted in blue.

- Check the highlighted text in the Elements panel. That is the HTML code for the selected Element.
The general format of HTML code for a HTML Page Element is:
< tag_ name attribute1_ name = "attribute1_ value" attribute2_ name="attribute2_ value" attribute3_ name="attribute3_ value" > value </ tag_name>
This is the code for the LOGIN button on above OrangeHRM Web page.
< input type = "submit" name="Submit" class="button" id="btnLogin" value="LOGIN">
Finding Element attributes and their values
In this case, the tag name is ‘input’. Attribute names are ‘type’, ‘name’, ‘class’, ‘id’, and ‘value’ and their respective values are the strings in quotes following their name and equal sign. For example, the value of the ‘name’ attribute is ‘Submit’. Similarly, you can find the attribute values for ID, Class, etc
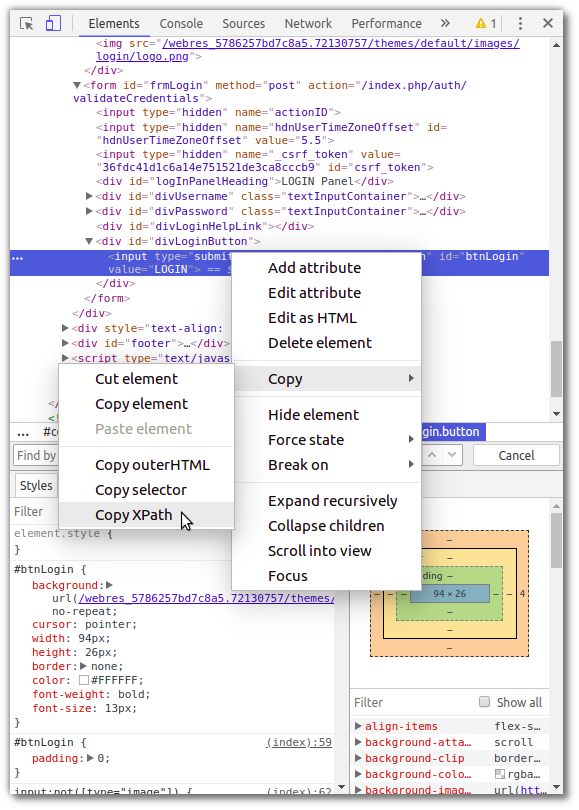
Find XPath or CSS Locator
In the Elements panel, right-click on the highlighted element, hover over the Copy option, and select ‘Copy XPath’ or ‘Copy Selector’ from the popup menu.

Your Xpath or CSS Locator will be copied to the clipboard.